November 7, 2024
Announcing Rspack 1.1

Posted by @LingyuCoder, @ahabhgk, @GiveMe-A-Name, @9aoy, @chenjiahan
Rspack v1.1 and Rsbuild v1.1 are out!
Notable changes:
- Performance improvements
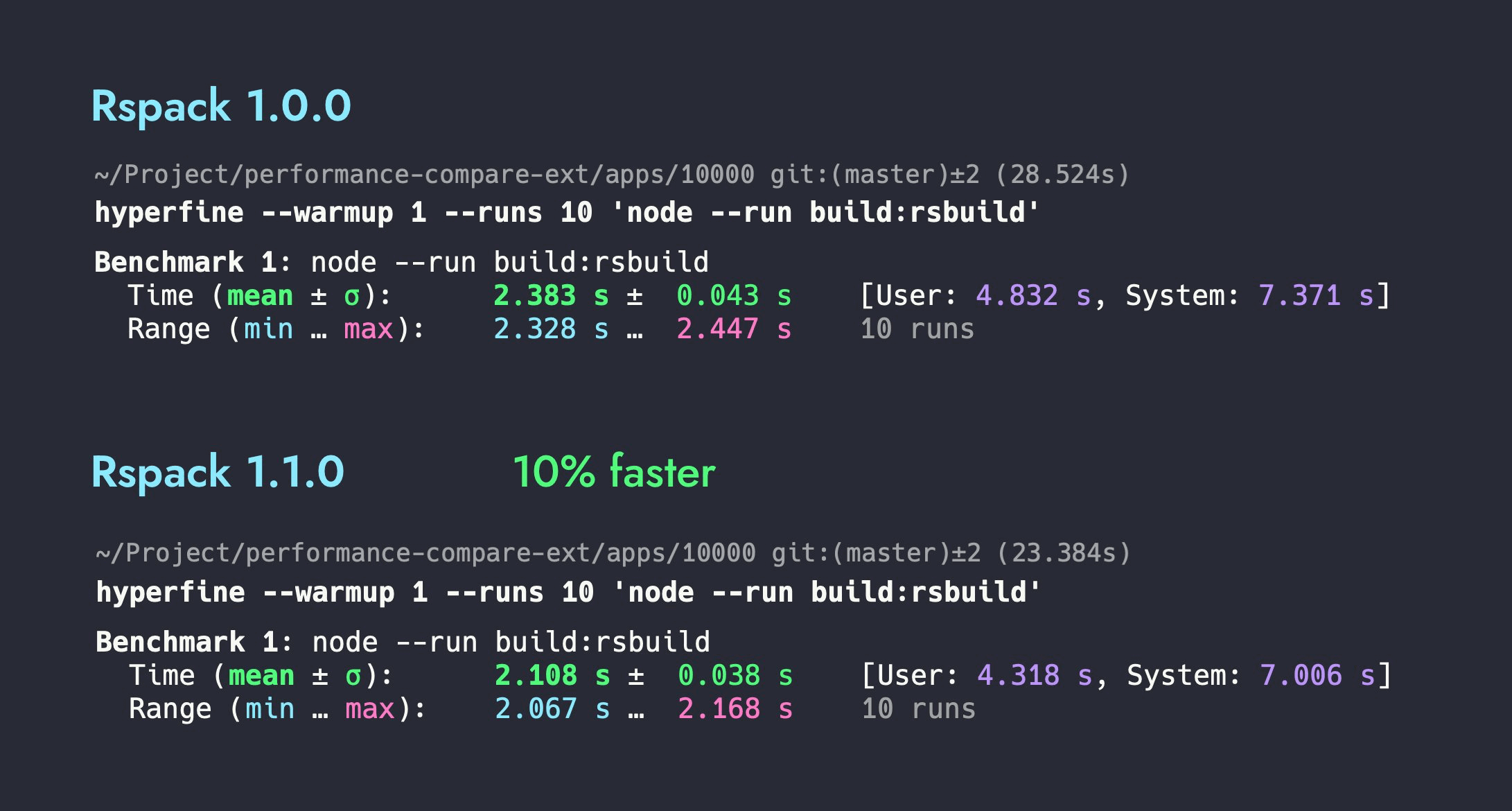
- Better scheduling strategy: Make Rspack 10% faster than v1.0.
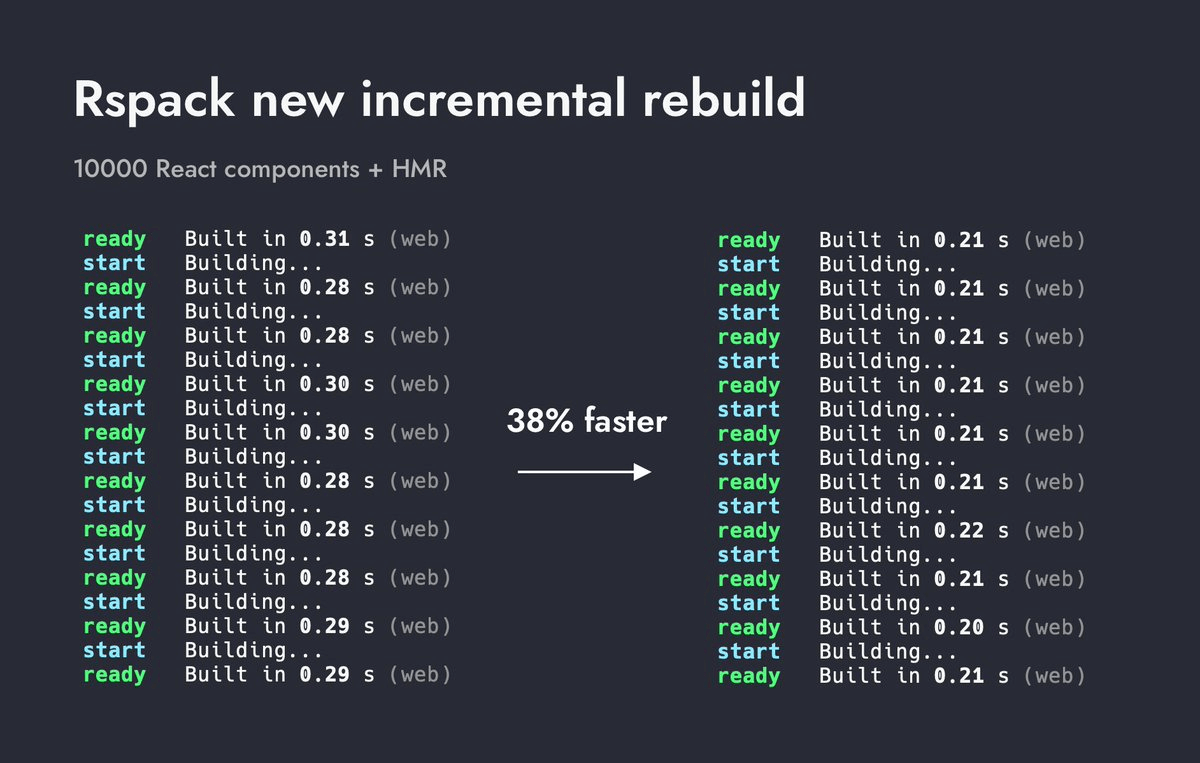
- New incremental rebuild: Experimental feature that makes HMR up to 38% faster.
- New features
- Improved HTML Plugin: Refactored the built-in HTML plugin with new features.
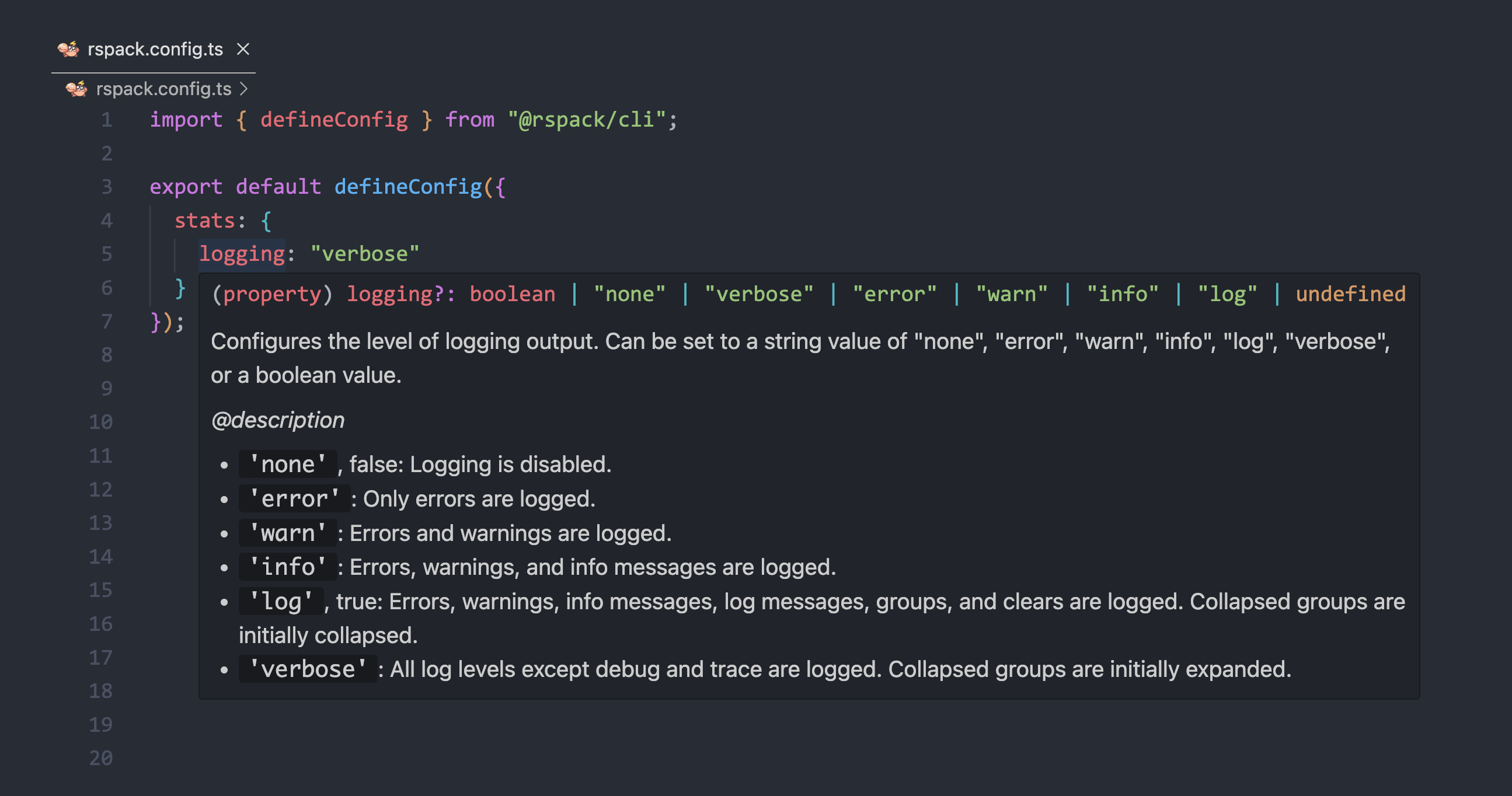
- Improved JSDoc: Added JSDoc for all configuration options.
- Ecosystem
- Docusaurus Faster: Use Rspack as the bundler for Docusaurus sites.
- Nuxt Rspack Builder: Experimental Rspack builder for Nuxt.
- Rsbuild v1.1: CLI shortcuts and new configurations.
Performance improvements
Better scheduling strategy
According to our benchmarks, Rspack v1.1 is 10% faster than v1.0.

A major optimization is that Rspack uses a better scheduling strategy inspired by Using Rustlang’s Async Tokio Runtime for CPU-Bound Tasks and SWC optimization for better concurrency support, which allows better scheduling of async tasks.
New incremental rebuild
In the early versions of Rspack 0.x, we implemented experiments.incrementalRebuild. As this feature gradually stabilized, we removed the experiments configuration and enabled it by default.
However, this feature only enabled incrementality for the make and emitAssets stages of the rebuild. For many projects, the loader in the make stage takes a lot of time. At that time, this feature had a relatively obvious performance improvement in rebuild for these projects. But there are still some projects that take a lot of time in stages other than make. Therefore, we optimized and expanded this feature and gradually introduced this feature into other stages, such as buildChunkGraph, providedExports, moduleCodegen, etc.
In Rspack v1.1, we introduced experiments.incremental as the successor and superset of experiments.incrementalRebuild, aiming to bring further rebuild performance improvement and faster HMR to developers.
In a case of 10000 React components, the HMR becomes 38% faster:

In Rspack v1.1 you can enable this feature in development mode by:
See experiments.incremental for more details.
This is still an experimental feature and we need more work to stabilize it. If you are interested, give it a try and send bug reports and feedback to #8106.
New features
Improved HTML plugin
In earlier versions of Rspack, the built-in HtmlRspackPlugin was implemented. However, its capabilities were severely lacking. It lacked some configuration options and did not support hooks, which made those plugins implemented based on the hooks of HtmlWebpackPlugin incompatible with Rspack.
Therefore, we refactored HtmlRspackPlugin. While supporting most of the configuration options of HtmlWebpackPlugin, we also completed the alignment of hooks. Now you can get these hooks through HtmlRspackPlugin.getCompilationHooks and use them to modify the content of the HTML assets like below:
See HtmlRspackPlugin for more details.
Improved JSDoc
Rspack uses zod to validate user configurations and infer all configuration types. However, the inferred types lack JSDoc comments and the generated types are quite complex and hard to understand.
To fix this, we recently refactored the configuration types and added JSDoc comments for all of them to improve readability.

We're still looking to improve the JSDoc. If you're interested, feel free to submit pull requests. ❤️
Ecosystem
Docusaurus Faster
Docusaurus v3.6 brings the Docusaurus Faster options that allow users to use Rspack as the bundler for Docusaurus sites.
The Docusaurus Faster project's goal is to reduce the build times and memory consumption of Docusaurus. Docusaurus team have worked on multiple optimizations and modernized their infrastructure to use faster Rust-based tools like Rspack and SWC.
Benchmarks on community site show that the production site can build 2 to 4 times faster.
Nuxt Rspack builder
Nuxt v3.14 brings a new first-class Nuxt builder for Rspack.
It's still experimental and Nuxt team refactored the internal Nuxt virtual file system to use unplugin to make this possible.
You can try nuxt-rspack-starter to get started, or install @nuxt/rspack-builder and set builder: 'rspack' in the Nuxt config file.
Rsbuild v1.1
Rsbuild v1.1 upgraded to Rspack v1.1 and introduced several new features.
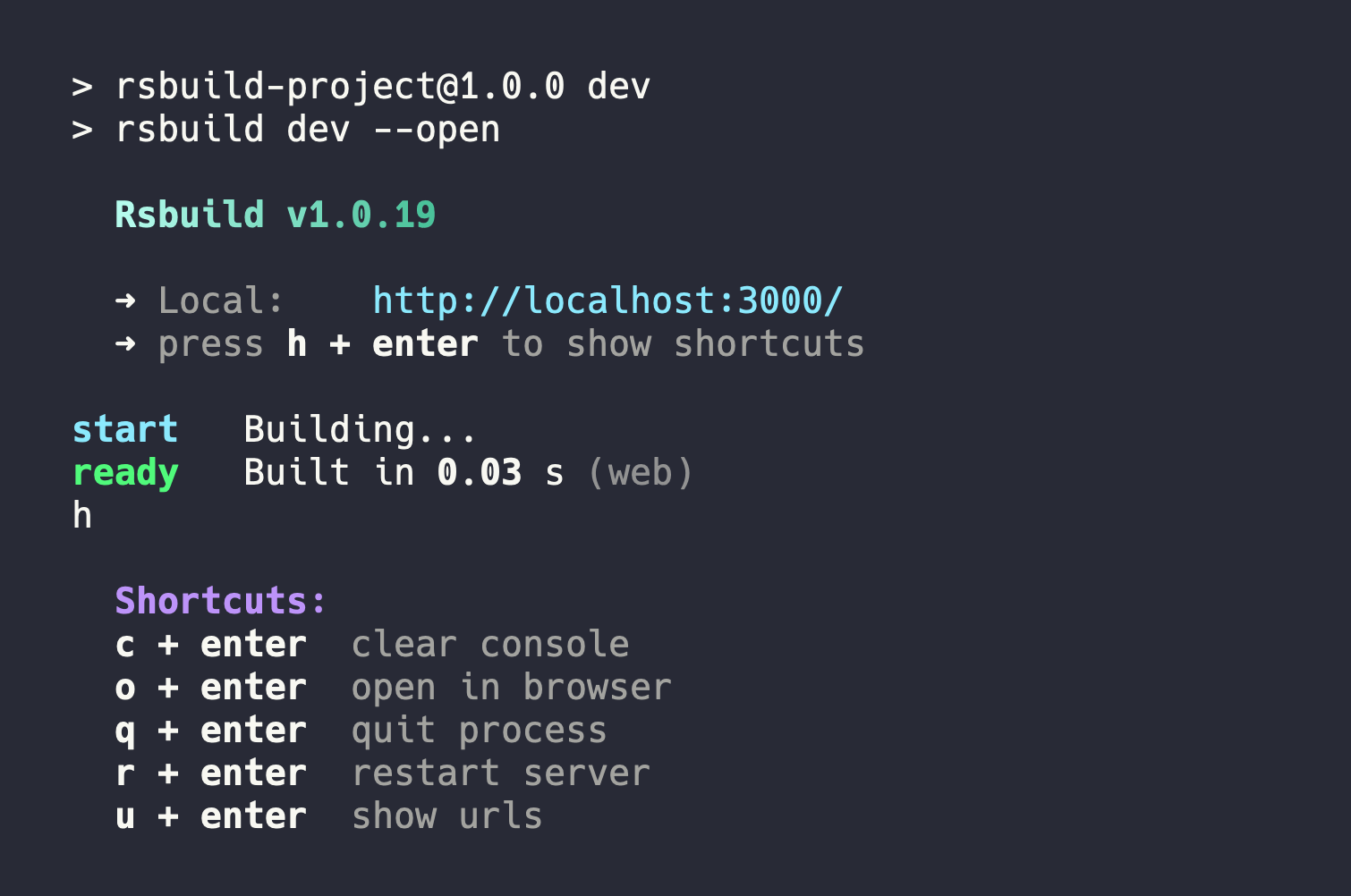
CLI shortcuts
Rsbuild now supports enabling CLI shortcuts through the dev.cliShortcuts config. If you are using Rsbuild CLI, it is enabled by default.
The CLI shortcut allows you to clear the console, open the browser, restart the server, or customize any shortcut you want.

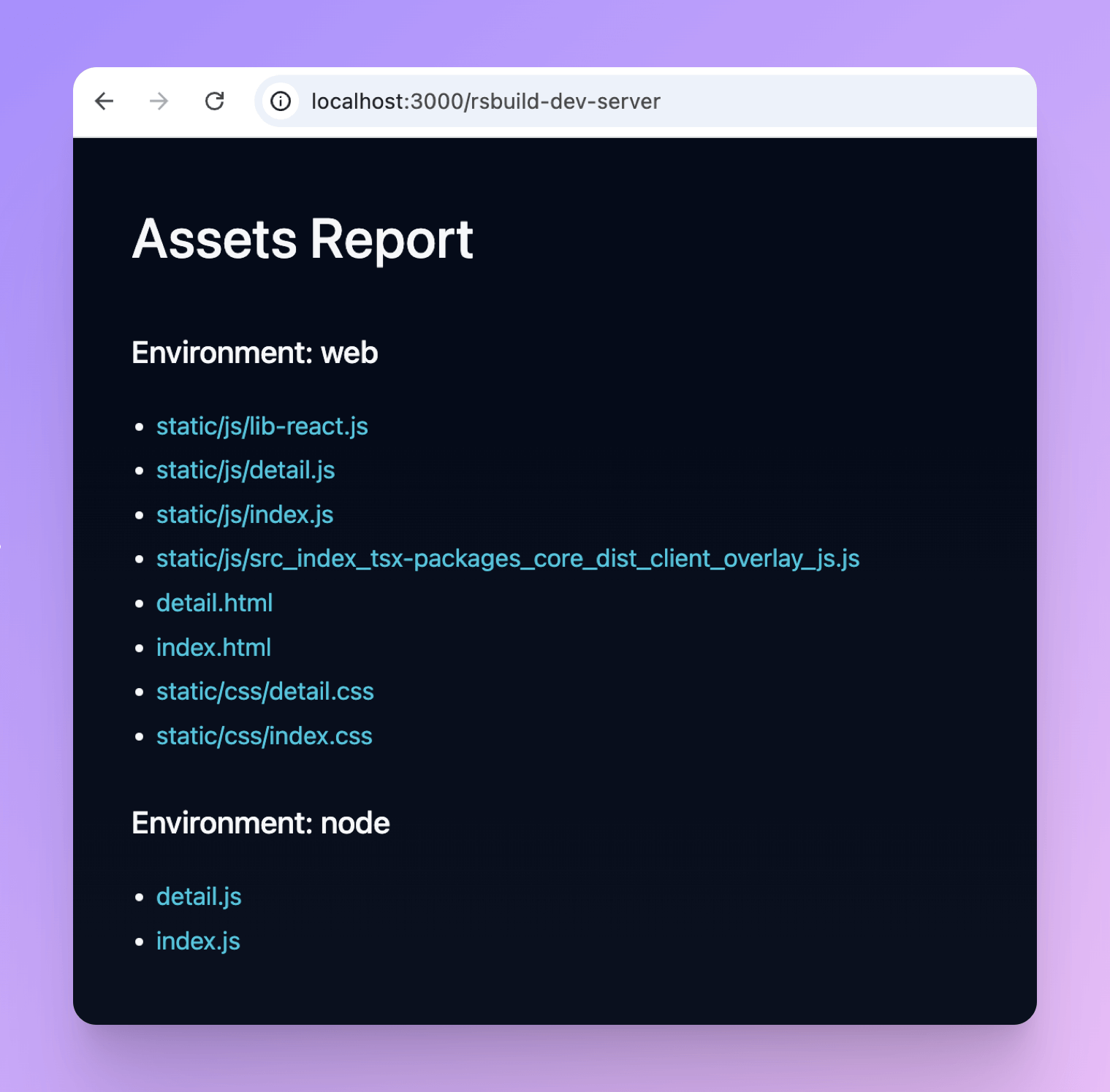
View static assets
Rsbuild dev server now provides a report page at /rsbuild-dev-server that allows you to view all static assets generated during the current build.

New configurations
Rsbuild 1.1 introduced some new configurations:
- server.base: Set the base path of the server.
- source.assetsInclude: Set the additional files that should be treated as static assets.
- output.filename.assets: Set the name of other static assets.
- output.distPath.assets: Set the output directory of other static assets.
Upgrade guide
Upgrade SWC plugins
In Rspack v1.1, the Rust crate swc_core has been upgraded to 5.0.1. Users of the SWC Wasm plugin need to ensure version consistency with swc_core being used, otherwise, it may lead to unforeseen issues.
For more details, see SWC documentation.
Hash function
Rspack's output.hashFunction now defaults to the faster xxhash64, and the output.hashDigestLength now defaults to 16 (prev 20). This change will bring a significant performance improvement for large projects.
If you prefer the previous hash function, you can set:
Related PR: #8249.

