Profiling
在本节中,我们将探讨如何分析 Rspack Profile 以识别性能瓶颈。
通过检查 Rspack 将时间花在哪里,我们可以深入了解如何提高性能。
由于不同的分析器有不同的优势,使用多个分析器是一个好的选择。
Build release version with debug info
性能分析应基于包含调试信息的发布版本进行。这种方法既能确保性能结果的准确性,又能提供充足的调试信息用于分析。使用以下命令使用本地的 rspack 进行 profiling
- 构建带有调试信息的发布版本:
- 更改
@rspack/core和@rspack/cli,使用link协议链接到本地构建的 Rspack:
- 重新安装依赖:
CPU profiling
Samply
Samply 支持同时对 Rust 和 JavaScript 进行性能分析,可通过如下步骤进行完整的性能分析:
- 运行以下命令启动性能分析:
- 命令执行完毕后会自动在 Firefox profiler 打开分析结果,如下截图来自 Samply profiler。
Node.js 目前仅在 Linux 平台支持 --perf-prof,而 Samply 里的 JavaScript Profiling 依赖 --perf-prof的支持,如果你需要在其他平台使用 Samply 进行 JavaScript Profiling,可以选择使用 docker 里进行 profiling,或者可以基于 node-perf-maps 自行在 macOs 平台编译 Node.js 用于 profiling。
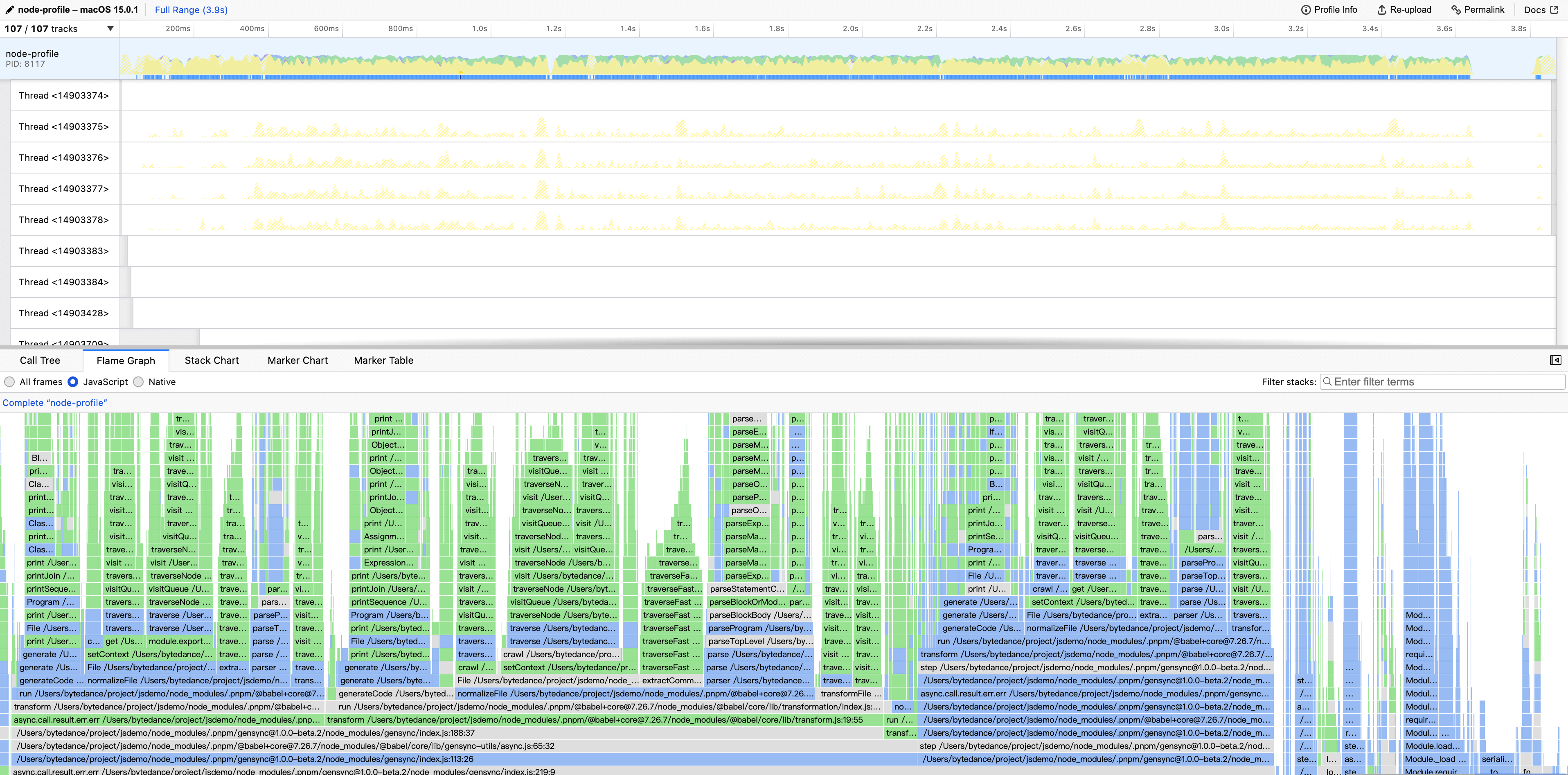
JavaScript profiler
Rspack 的 JavaScript 代码通常执行在 Node.js 线程里,选择 Node.js 线程查看 Node.js 侧的耗时分布。

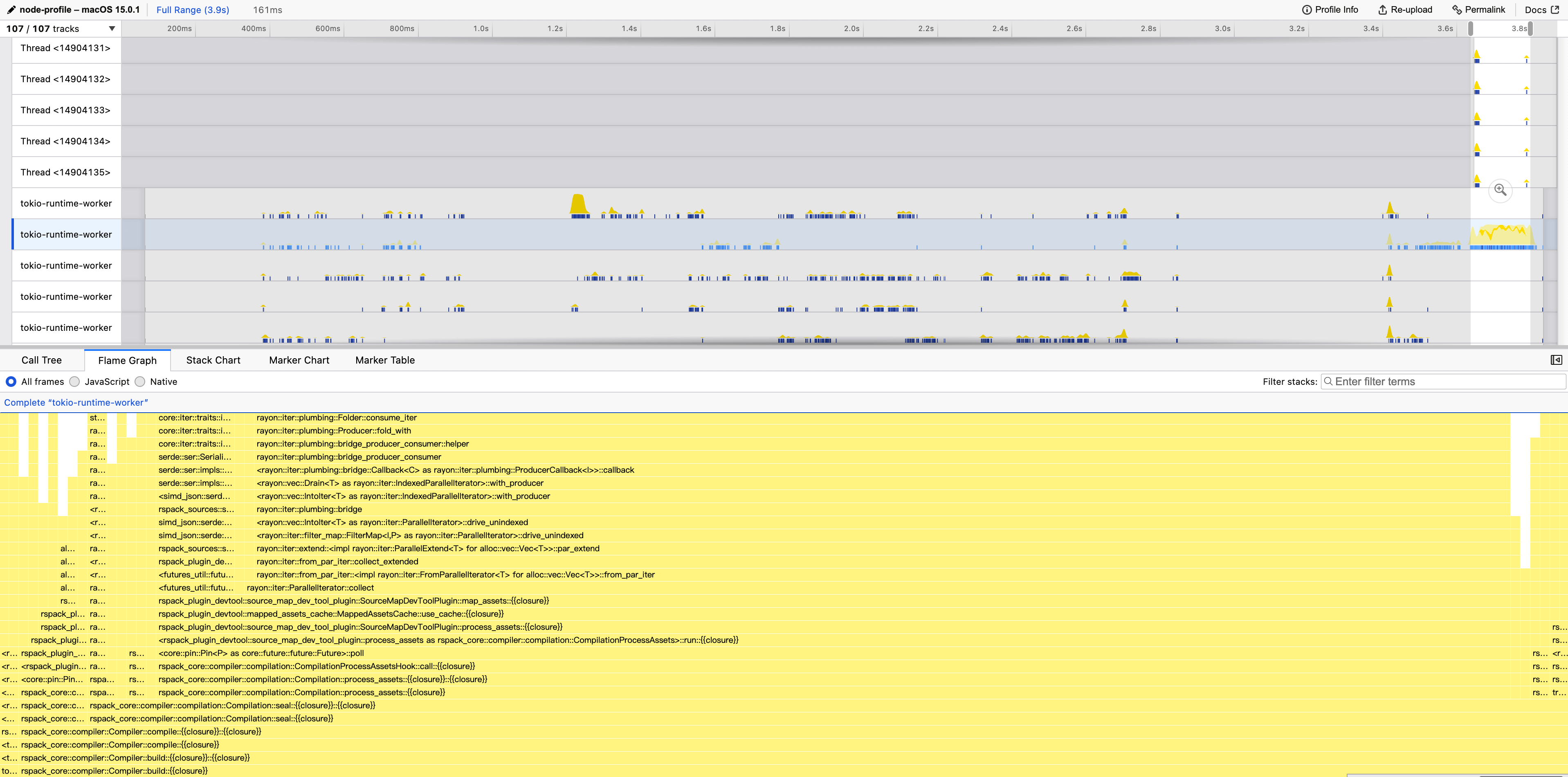
Rust profiler
Rspack 的 Rust 代码通常执行在 tokio 线程里,选择 tokio 线程就可以查看 Rust 侧的耗时分布。

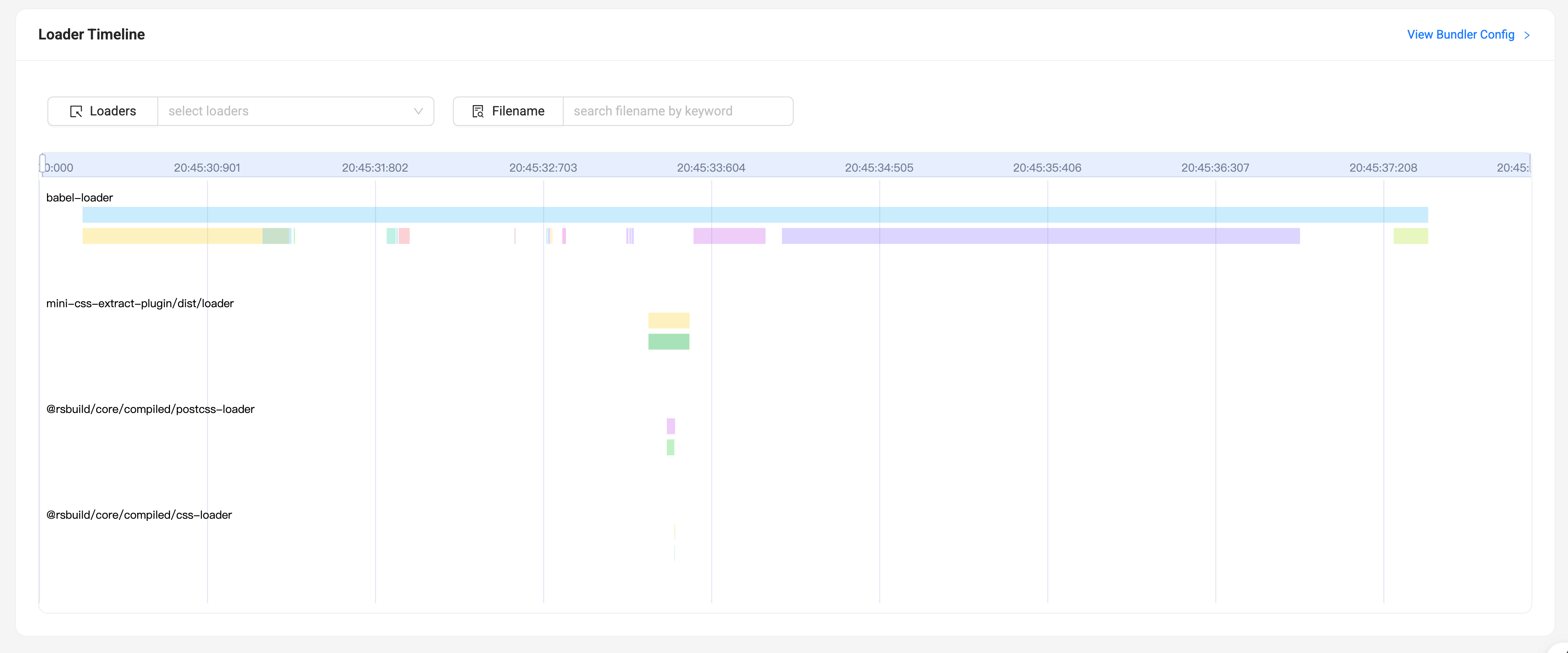
Rsdoctor timeline
如果你需要分析 Loader 和 Plugin 耗时或者 Loader 的编译行为,可以利用 Rsdoctor 来查看:

参考 Rsdoctor Compilation Analysis
Mac Xcode instruments
如果你使用的是 Mac,则 Xcode Instruments 工具可用于生成 CPU profile 文件。
安装 Xcode Instruments,仅需要安装命令行工具:
对于普通 Rust 构建, cargo instruments 可以用作胶水用于分析和创建 instruments 文件。
由于 Rspack 需要相当长的时间来构建,因此你可以使用以下过程而无需调用 cargo Instruments。
它具有相同的效果。
在根工作区的 Cargo.toml,在 [profile.release] 部分中打开调试符号并禁用符号剥离
然后构建项目
一旦项目构建完成,最后的二进制文件位于 packages/rspack-cli/bin/rspack。
cargo Instruments 在内部调用 xcrun 命令,
这意味着我们可以在我们自己使用 Rspack 的项目中运行以下命令。
它产生以下输出
我们可以打开 trace file 通过

